意外と載ってなかったポチップ(Pochipp)のロゴを消す方法。
いや載ってなかったというか載ってたけども、ポチップ開発者さんの「これをcssに貼り付ければ消せるよ〜でも自己責任でね」っていうツイートと、何やらphpでプラグインをいじってまで消す方法くらいしかトップに出てこず、流石にロゴを消すためにそこまでしたくないな〜と思い自分でやってみたらあっさり解決しました。
ポチップのロゴをcssで消す方法
早速ですが答えを言ってしまうと
!important
はい、これをcssコードに追加するだけです。
ワードプレスをいじったことがある方ならあるあるだと思うのですが、ワードプレスっていろんな機能が入り混じっててたまに同じところを参照してたりするんですよね。
例えばとある文字を赤色にしたいと思いcssコードを書いても反応しない…。
それはおそらく他のところで別のコードに上書きされているからです。
複数記載されてると、後から記載のcssコードが優先されちゃうんですよね。
それを無視してとりあえずこれ一番優先させろやこら〜!っていうのがさっきのコード 「!important」。
ポチップ開発者ひろさんのツイート
(思ったほど需要ないかもですが)一応昨日話していたポチップのロゴを消すCSSを紹介します。
— ひろ🐾ポチップ開発者 (@hiro_develop127) April 12, 2021
.pochipp-box__logo { display: none; }
ただし、こちらは基本的にサポート対象外のため、不具合や設定ミスがあった場合にも対応は致しかねます。
自己責任の範囲内でお願いします〜!
では正確にはどのように記述すればよいのかというとこんな感じになります。
.pochipp-box__logo { display: none !important; }
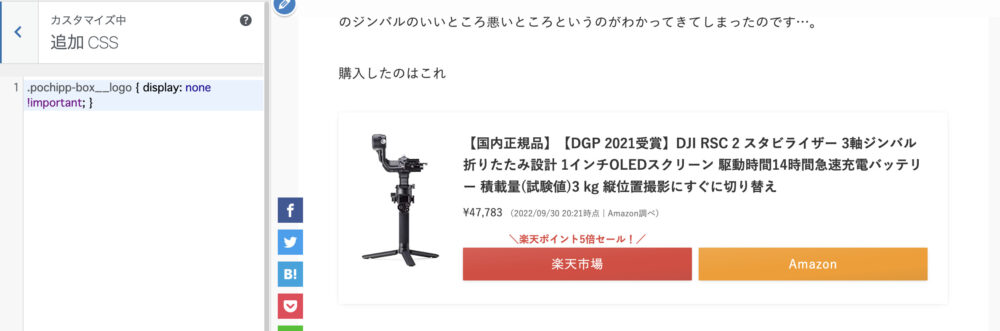
これをご自身のワードプレスカスタマイズ内にある追加cssに記載することでポチップのロゴが消せるかと思います。ここならバージョンアップしても情報は消えないので問題なく使うことができ一石二鳥ですね。

こんな感じでポチップのロゴを消すことができました!
ただ開発者さんやその他の方もおっしゃてたのですが、ポチップのロゴ普通に可愛いですよね笑
自分も可愛いなとは思ったのですがいかんせん雰囲気と合わないと感じることがやはり大きかったので、開発者ご本人からこういった発言をしていただけるのはとても助かりました。
デメリット
開発者さんのツイートにもあるとおり
とのことでしたのでこれらのカスタマイズは自己責任でお願いいたします。
ポチップを使うならテーマはswell一択!
ポチップの開発にはこのswell開発者である了さんも携わってらっしゃるのでswellとの相性は保証されているようなもの。
そうでなくてもこのswellには魅力的な機能が満載なので無料テーマをお使いの方は一度WordPressテーマ「SWELL」のHPを見てみてください。

もちろん私もswell愛用者でございます!
昔は無料テーマのcocoonとか使ってましたがもう色々ダンチです、レベチです(うざい)
本格的に運用したい方ならこれを買わない手はないんじゃないかなと思います。
何より時間の効率が良くなるのが一番ありがたい。
いやほんとに時間命なので短縮できるところはどんどん短縮して自分の時間を作りましょう。
しかも高機能高性能なデザインばかりですから記事を書くのもとても楽しくなりますよ。
超おすすめです!

